Breathing Circle

tl;dr
A triangle, a circle and everything in between have a surprising calming effect.
The long version
background(bgcolor);
stroke(strokeColor)
push()
translate(width/2, height/2)
let radius = 0.4*Math.min(width, height);
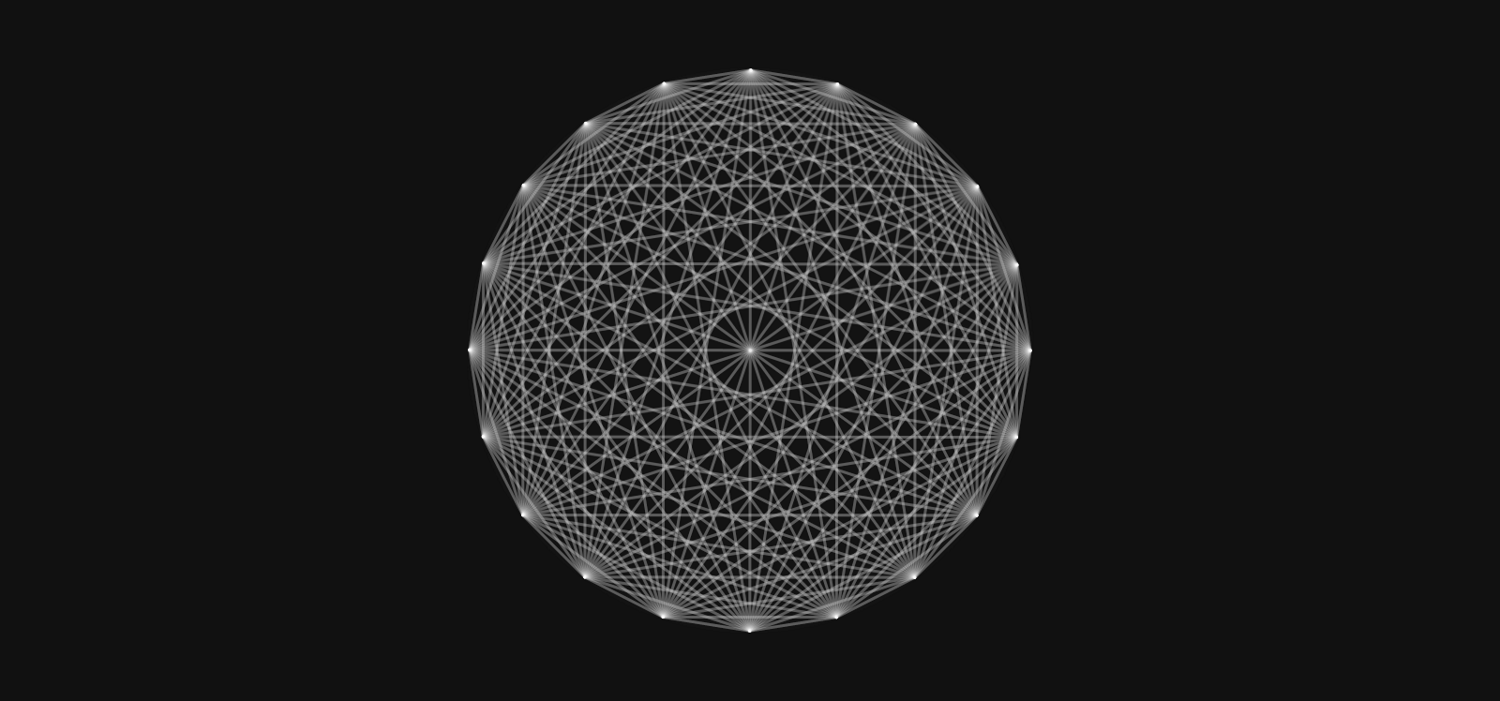
let vertices = map(-cos(0.02*frameCount), -1, 1, 3, 20)
for (let i = 0; i < 2*PI; i += 2*PI/vertices) {
point(radius*cos(i), radius*sin(i))
for (let j = 0; j < 2*PI; j += 2*PI/vertices) {
line(radius*cos(i), radius*sin(i), radius*cos(j), radius*sin(j))
}
}
pop()
That's it.
frameCount is a counter that is increased after each frame.
For each frame, we find the number of vertices by mapping the cosine of the framecount from [-1, 1] to [3, 20]. As a result, the number of vertices is not an
integer and we get a somewhat irregular N-gon. Both the background and stroke color have a bit a transparency, creating the phantom trace effect.
The nested for loop is responsible for the lines between all the vertices, technically making this a clique.